文章目录
- 1.BS/CS架构
- 1.1基本概况说明
- 1.2两个架构的对比
- 2.web服务器
- 3.修改端口号
- 4.其他的项目创建和运行的方法
- 5.Spring MVC入门
- 5.1基本介绍
- 5.2创建说明
- 5.3修改国内源
- 5.4注解和链接
- 5.5两类请求的引入
- ##get请求
- ##post请求
- ##设置请求类型
1.BS/CS架构
1.1基本概况说明
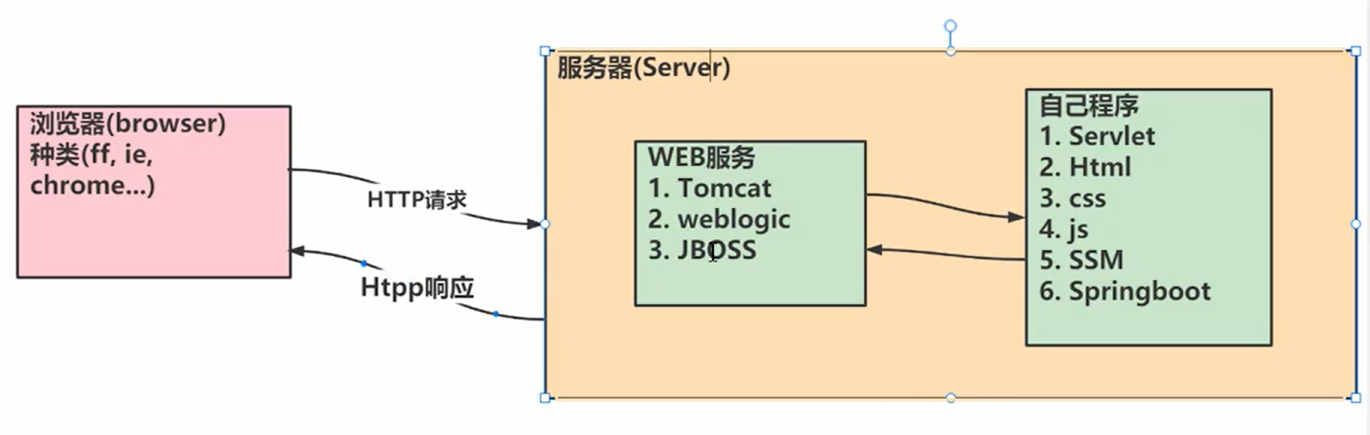
之所以要说这个架构主要是为了认识这个不同部分之间的这个关系:例如我们的这个浏览器,tomcat以及我们自己写的这个代码之间的关系;
我们的BS指的就是这个boower和我们的server服务器之间的这个交互,我们的这个CS指的就是client也就是客户端和我们的服务器之间的交互;

我们的这个浏览器就是一个写好的这个客户端,这个浏览器负责对于这个过程里面的这个请求进行发送,我们的这个服务器进行请求的接收之后就会对于这个进行处理,找到对应的这个程序,进行这个端口号的对应之类的工作,进而就可以实现我们的这个程序的功能;
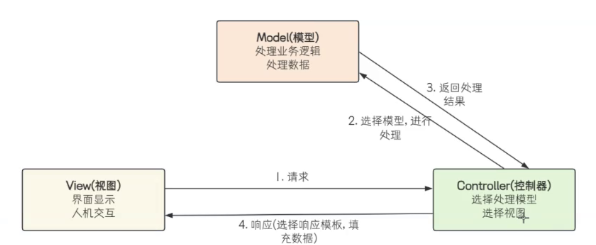
这个就是大致的一个运行的过程,可能也不是很明晰,但是这个交互的过程在这个图上面显示的是很清楚的,这个可以帮助我们理解在这个请求响应的过程中每一个部分之间的这个关系,以及我们的这个tomcat到底是在什么样的位置,我们自己实现的程序在什么样的位置;
1.2两个架构的对比
1)兼容性:因为我们的这个浏览器的种类是很多的,我们的这个自己实现的程序在不同的这个浏览器的平台上面的这个展示的效果可能是不一样的,这个就是兼容性的问题;
2)安全性:我们的这个BS架构没有这个CS架构容易控制,主要是因为这个BS架构里面的这个浏览器我们控制不了,但是这个CS架构里面的这个client是我们自己实现的,这个就是容易被控制,浏览器就是别人写好的,所以相对而言不可控;
3)易用性:我们的这个BS肯定是更好用的,因为这个浏览器在电脑上面都有,但是这个client客户端需要我们自己实现;
4)扩展性:BS更好,只需要对于这个server服务器端进行修改,但是我们的这个CS里面,如果我们对于这个服务器端进行修改,这个客户端的实现的代码需要进行调整之类的,因此这个扩展性较差;
2.web服务器
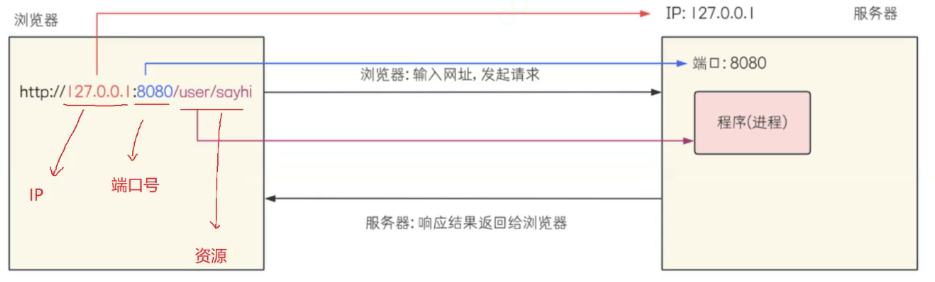
127.0.0.1就是我们的之前经常使用的这个localhost,两者可以认为是等价的;
下面的这个资源可以理解为我们设置的这个路径的信息;
这个服务器实际上就是web负责发送请求,服务器吧收到的这个请求进行解析发送响应返回给我们的浏览器;

3.修改端口号
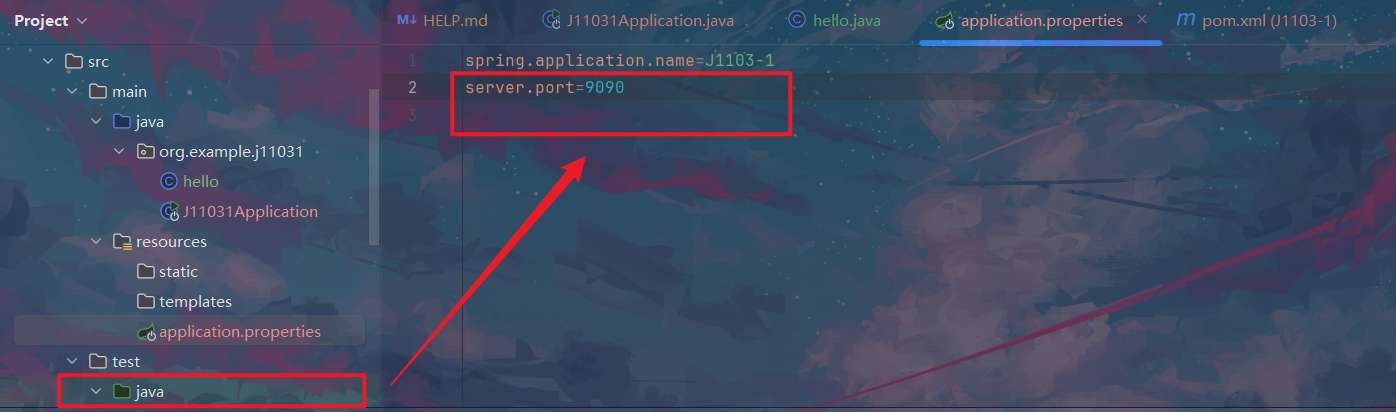
顺便说一下:这个里面暂时生成的包就是根据我们的这个项目的名字进行命名的,这个里面默认就是有这个application文件的,我们的这个java文件也需要在这个包里面;
如果我们自己新建一个和这个org同级目录的这个包,在这个包里面去写这个代码,好像是不可以的,我们只能在这个默认的包下面去写代码;
刚开始的时候,我们的这个代码并不是很多,暂时我们可以在这个包下面去写这个java文件,后面摄入学习的时候我们在了解自己创建包(我觉得这个应该是可以的,但是我自己创建新的包写tets.java文件代码)运行之后在浏览器上面是看不到效果的(我自己也是尝试过的,但是把这个tets放到默认的这个包下面就会恢复正常);
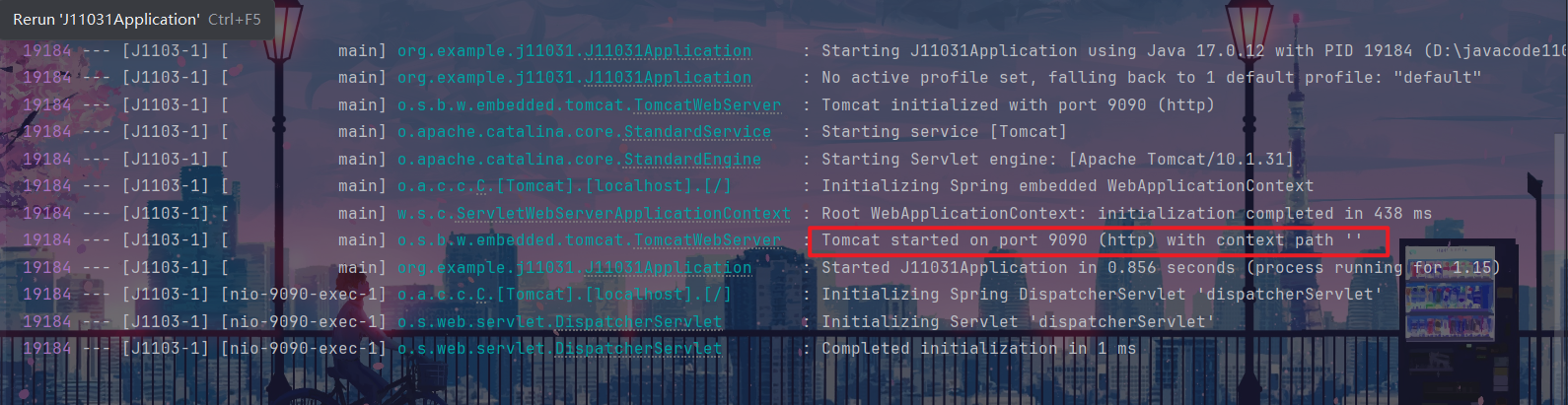
在这个对应文件里面添加我们想要使用的这个端口号,就可以不使用默认的了,下面的这个是把我们的这个端口修改为9090端口,运行的时候日志里面就会显示我们修改的这个端口号;

这个时候我们的日志里面的这个内容就是:我们自己设置的这个端口号

4.其他的项目创建和运行的方法
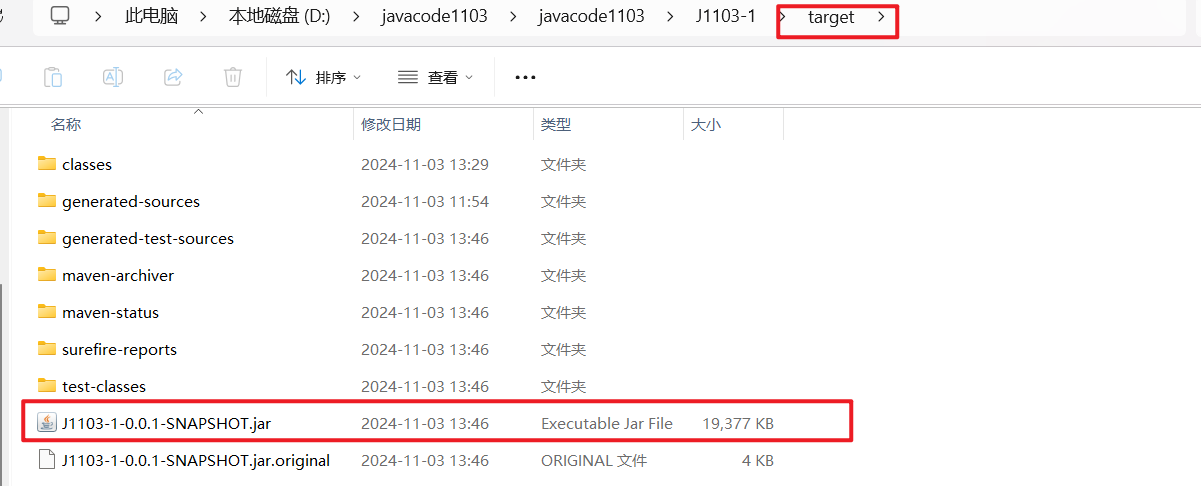
下面的这个就是我们的命令行运行(首先需要进行打包的操作);这个打包生成的这个结果会显示在我们的这个项目的target目录里面去,我们将来在这个cmd里面进行运行的时候,指令里面写的就是这个jar包的名字;

下面的这个黑框框:这个其实和我们的这个IDEA里面显示的这个日志基本上就是一样的;之间的这个长得特别像Spring标志;
上面第一次加上这个original之后出现了这个没有注清单属性的报错,说明这个文件的名字搞错了,我们需要换成这个后缀是.jar的包包;

5.Spring MVC入门
5.1基本介绍
1)什么是MVC:model view controller(模型—视图—控制器)—一个软件的架构设计模式;
M:应用程序的主体部分,处理这个程序里面的数据逻辑部分;
V:和浏览器进行交互,展示数据的资源;
C:决定视图发来的数据

5.2创建说明
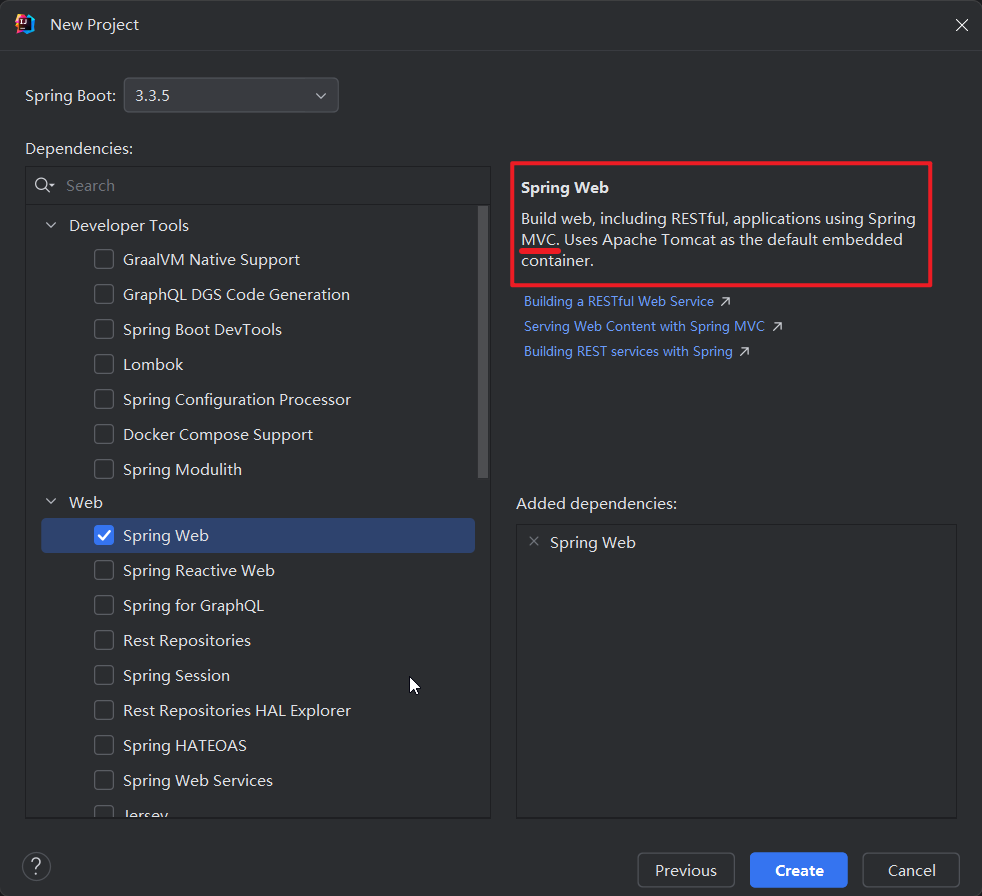
我们之前创建这个spring boot项目的时候,这个选择了spring web这个选项,我们可以看到这个里面其实就是包括了我们的这个MVC的,因此这个其实就已经是在我们的这个项目里面的,只不过我们不知道罢了;

5.3修改国内源
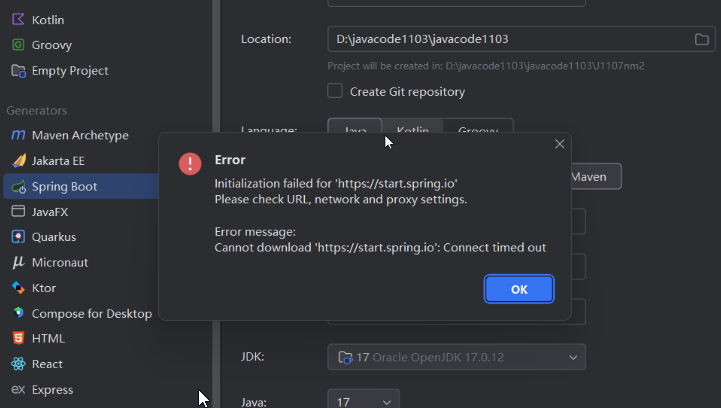
就是我们在进行这个项目创建的时候,可能会遇到下面的这个问题(这个就是因为我们的这个spring.io访问的不稳定导致的,我们换成阿里云就可以了)这个直接在网上找一下教程;

5.4注解和链接
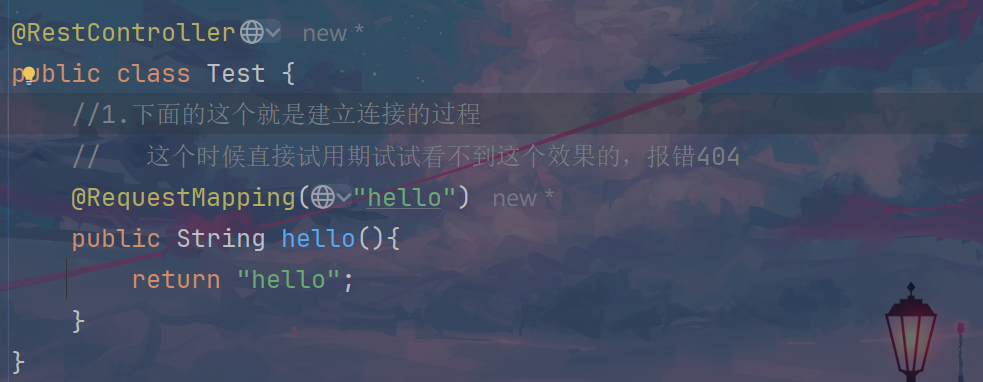
我们可以使用这个RequestMapping这个关键字建立连接,但是只建立这个链接,我们直接进行访问是访问不到的;
我们在这个类的外面加上这个注解就可以了,这个注解就是我们的restcontroller这个关键字;

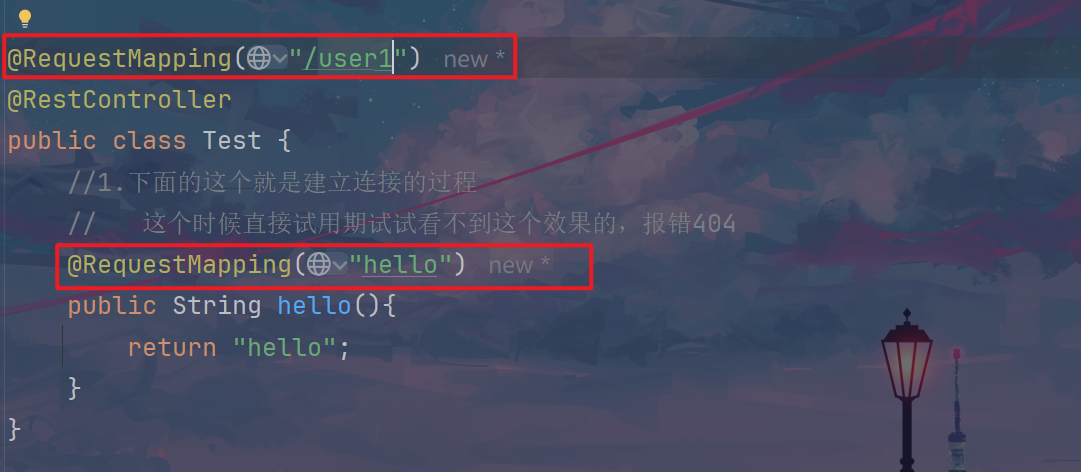
maping这个指定的就是路径,我们的这个是hello,这个修饰的是方法,我们也可以在这个类进行修饰:下面的这个就是我们使用这个user1修饰这个类,hello修饰这个hello方法;
(这样写的好处就是当我们出现这个错误的时候,我们可以先查一查是不是这个类的错误,还是这个方法的错误,这样会方便我们对于这个出现的错误的排查);

这样写的话,我们进行访问的时候,需要在这个url上面user1/hello,即类的/方法的:

5.5两类请求的引入
##get请求
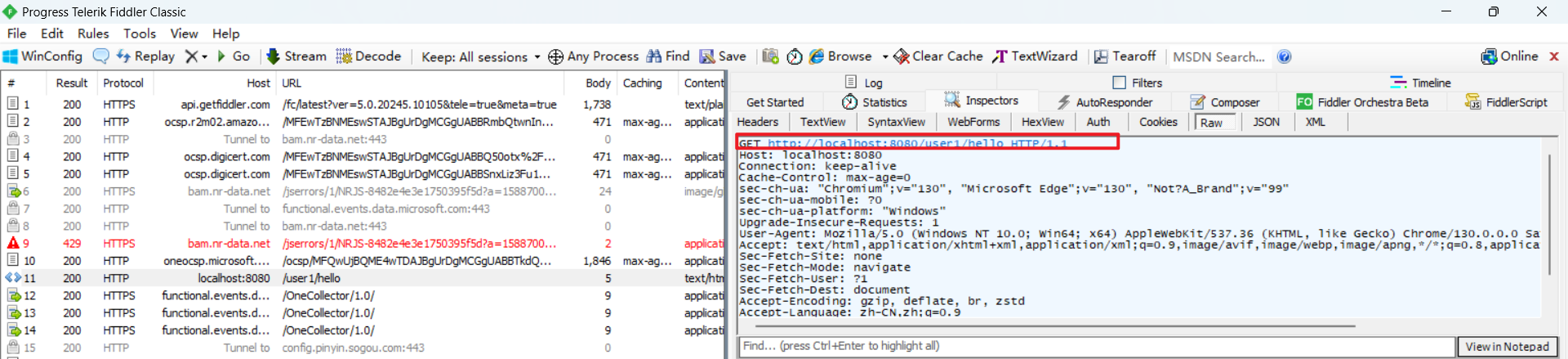
一类是我们的这个get请求,我们在这个浏览器上面进行访问的时候,可以使用这个抓包工具进行查看,这个就是一个get请求;

##post请求
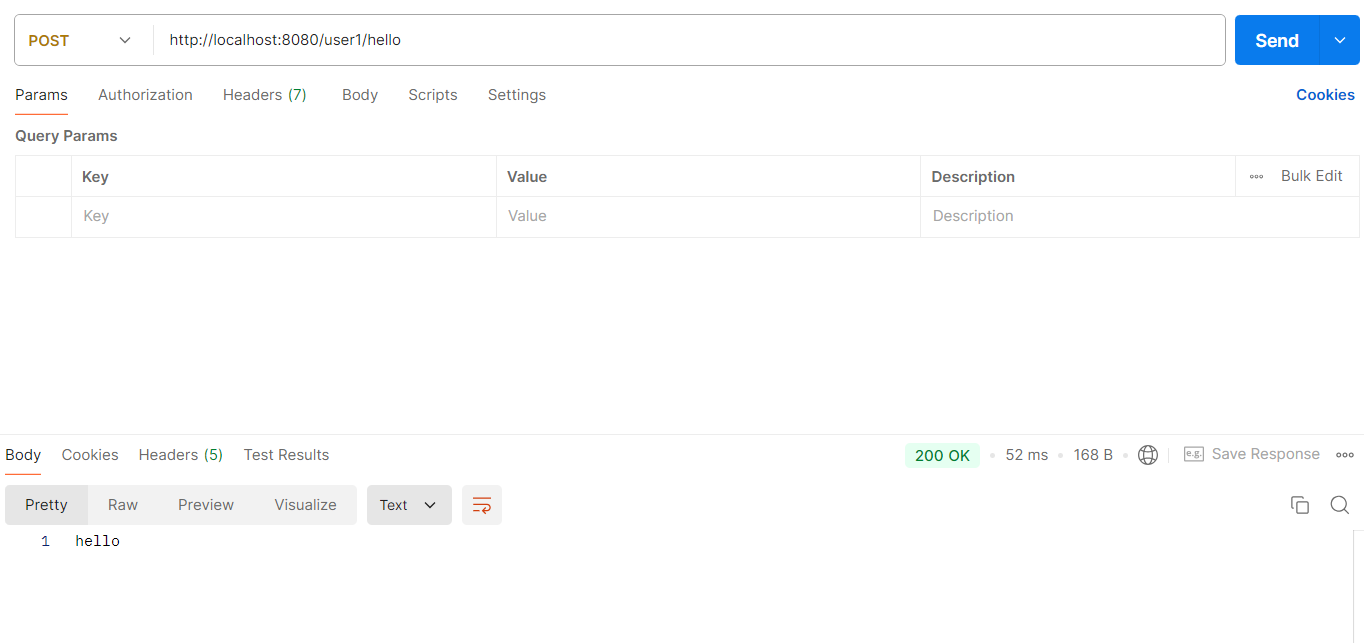
我们也可以使用这个postman工具,设计一个post请求进行发送,这个时候也是可以得到相应的,响应就是我们的这个下面显示出来的hello这个内容;

##设置请求类型
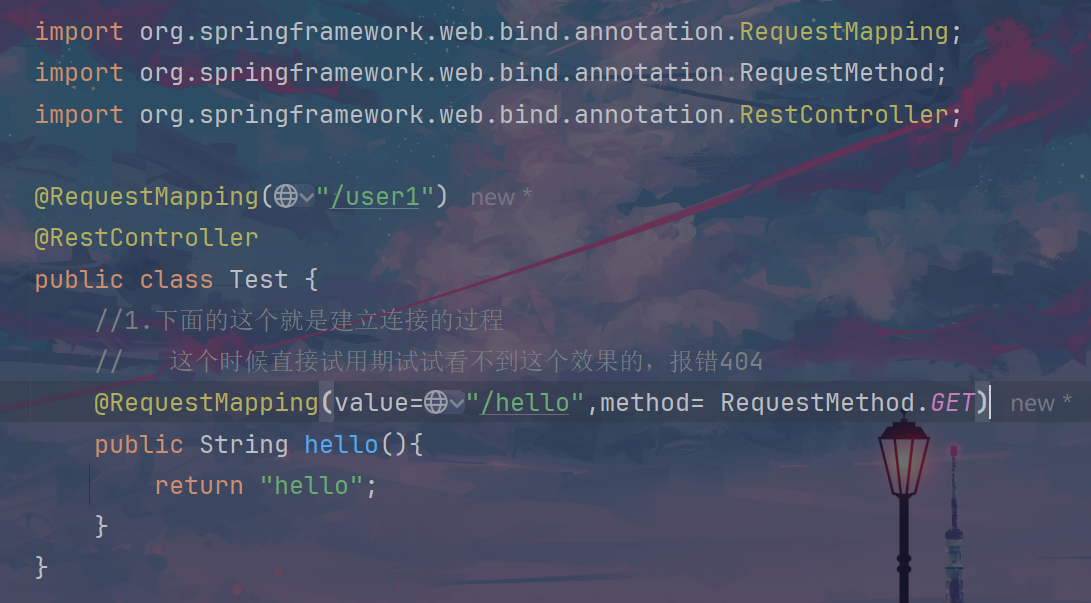
如果哦我们想要对于这个请求进行限制,就是上面不进行设置的时候是这个post和get请求都是允许接收的,但是如果我们进行指定只能发送某一个请求,例如要么是这个post或者说要么是这个get请求,这个时候我们可以在我们的这个代码上面去进行调整;
这个时候,我们就是在这个mapping里面添加了参数,就是表示的我们只接受这个get的请求,这个时候前面的这个参数多出来这个value的注释,这个就是因为我们原来只有一个参数的时候,这个是可以不写的,但是我们设置这个第二个参数的时候,这个value就需要显示的写出来;
我们就是在这个mapping里面添加了参数,就是表示的我们只接受这个get的请求,这个时候前面的这个参数多出来这个value的注释,这个就是因为我们原来只有一个参数的时候,这个是可以不写的,但是我们设置这个第二个参数的时候,这个value就需要显示的写出来;